We have shared this tool with you below. To create floating Whatsapp Chat Widget button html, first of all type your number. After that type the name of that Whatsapp Chat Widget User. Which is his Whatsapp number. And then you type your massage, which you want to get from your customer and user. Then click on generate button.

If you want to create Live Whatsapp Chat Widget Button HTML Code Generator for WhatsApp & HTML website, then you can make a free use of this Whatsapp Chat Widget button generator.
If you are a blogger, website owner, and developer. And want to get floating whatsapp button html code. Or your website is built on WordPress, and looking for whatsapp chat button on website wordpress, then you have come to the right place.
Let me tell you that in today’s time everyone uses WhatsApp. So in this case, if you want to chat live on WhatsApp directly from the user and client visiting your website, then you can use our Live Whatsapp Chat at Widget Button HTML Code Generator tool for this.

So without losing time, let’s quickly talk about whatsapp button generator tool doing this Whatsapp Chat Widget code creator. What is this? And how can you use it?
Whatsapp Chat Widget Button Generator?
We have shared this tool with you below. To create floating whatsapp button html, first of all type your number. After that type the name of that Whatsapp Usar. Which is his Whatsapp number. And then you type your massage, which you want to get from your customer and user. Then click on generate button. And then add that generated code to your website. After that the floating whatsapp chat button will be added to your website.
Now Also Read This: Ultimate List of 25 Free Edu Backlinks That Actually Work
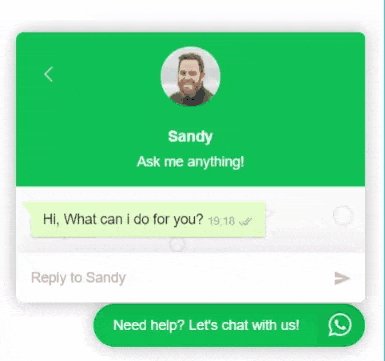
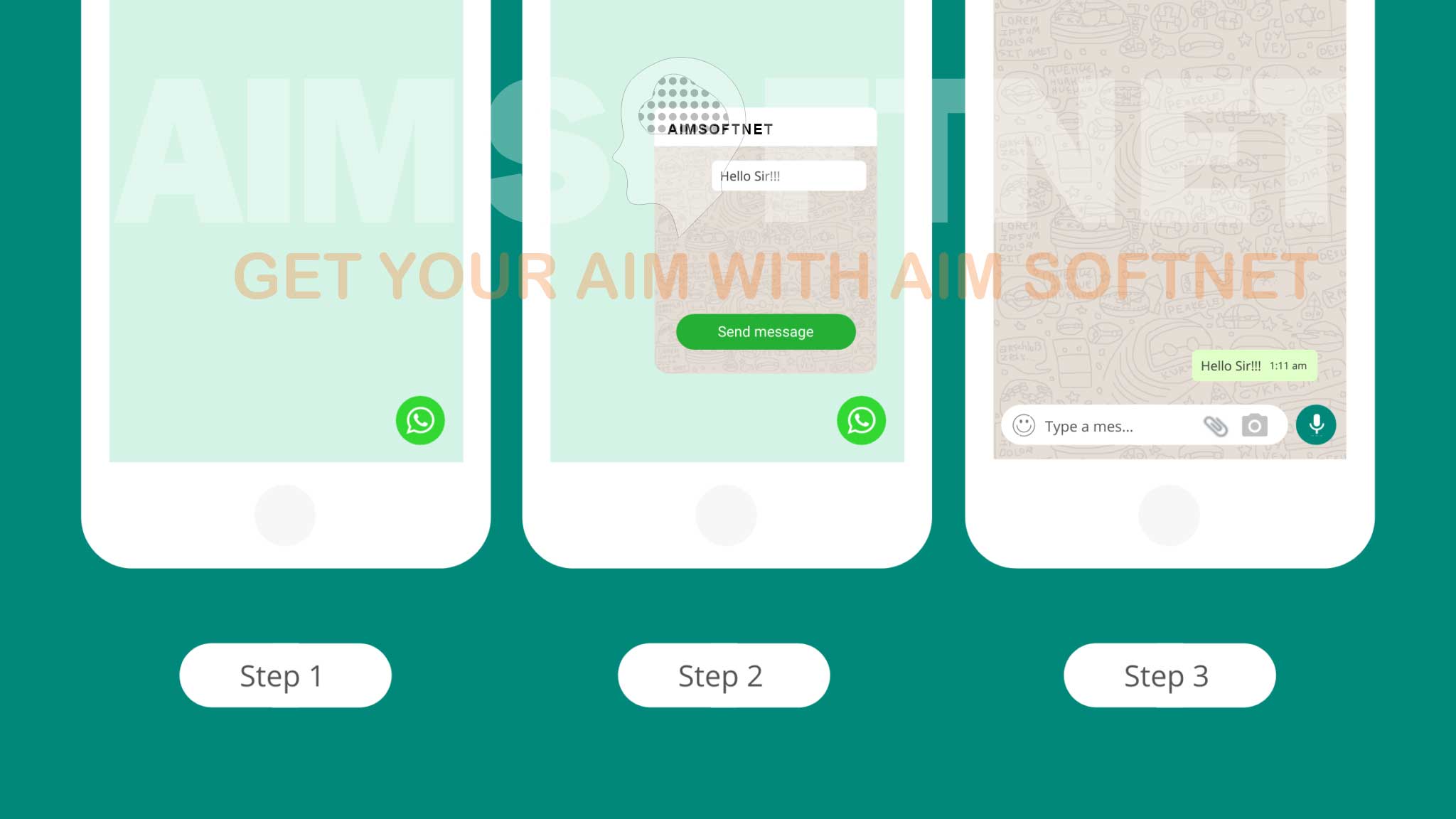
So friends, when you will get Whatsapp Chat Widget button html code through this tool, then the users and customers visiting your website will use this whatsapp widget in this way.

How To Add Whatsapp Chat Widget Button In WordPress?
If you have your website built on WordPress. And if you want to know, How To Add WhatsApp Chat Button In WordPress Without Plugin, then for this you first generate HTML code from our tool. And then after copying it, follow this steps.
- Login to the WordPress website.
- Go to appearance> widgets.
- After that you paste this code in any footer widget.
Congratulations, you have now added WhatsApp Chat button to your WordPress without a plugin. And now you can easily chat live chat on WhatsApp with your customers and visitors.
How To Add WhatsApp Chat Button In HTML Website?
If you have custom made your website. Meaning designed and developed using HTML, CSS, Javascript & PHP. And you want to add WhatsApp Chat button to it. So first of all, generate the code from this tool. And then put it past in the <body> part of your website. See the screenshot below for more information.

This is a free tool.
Yes, this whatsapp button generator is a free tool. You can get WhatsApp Button HTML Code by using it for free. No login and sign up required.
You do not need any login and sign up to use this tool. You can generate Whatsapp Chat Widget Button without creating an account and get its HTML code.
There is no watermark.
There will be no watermark in the floating Whatsapp Chat Widget button generated by our tool. Which is a whitlable infestation.
There is no limit in this.
There is no limit to our use of this tool. You can use it anywhere and anytime. Which is the best feature of this tool.
Read Also:)
- Send WhatsApp Message Without Saving Number!
- WhatsApp Web Template Free Download – (Fully Working)
- (1000 +) WhatsApp Group Name For Family & Friends For Free!
So friends, I hope that now you have also generated a Whatsapp Chat Widget Button HTML Code for your website. So if you still have any question and convenience related to this tool, then you can tell us in the comment box below.
Reference Article: oflox